Scope
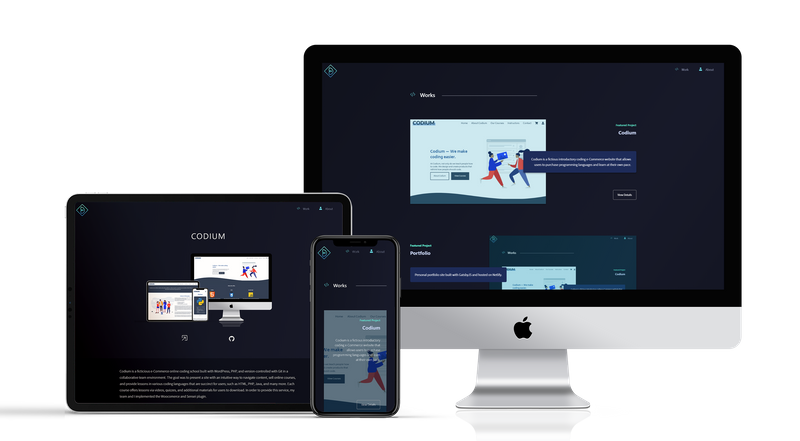
This personal portfolio was designed and created to serve as a platform for sharing my work. I chose to build this project with Gatsby because I wanted to learn a React framework to generate my static website.
Technologies Used
- GatsbyJS
- SaSS
- Adobe XD
- Adobe Photoshop
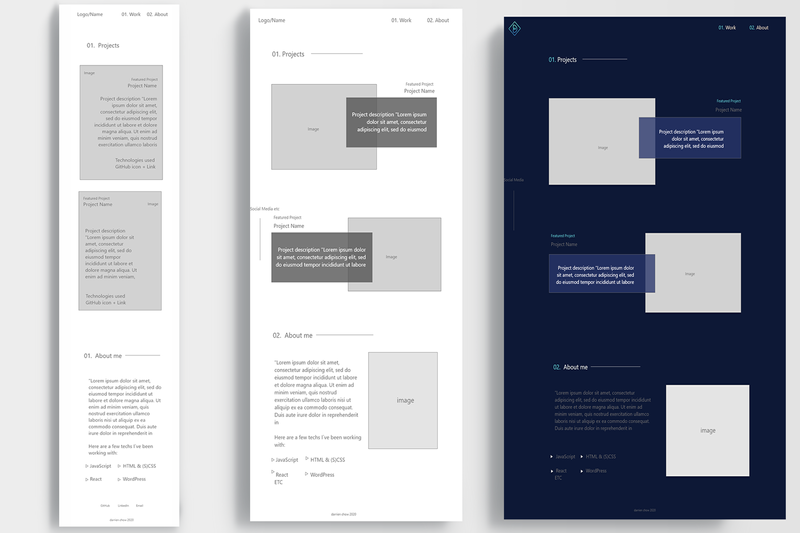
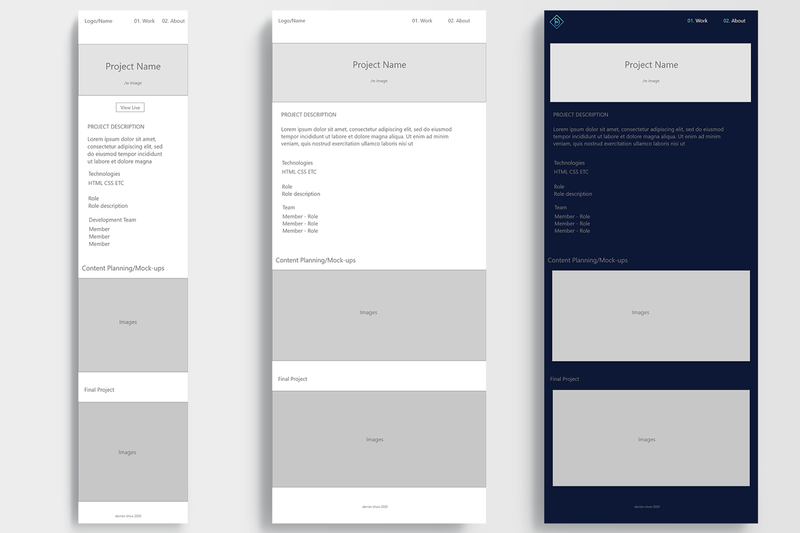
Design
Development
First I installed GatsbyCli
Here I created my project name
Next I needed to install node-sass and gatsby-plugin-sass dependency
To use sass and other gatsby plugins, I had to include the plugin into my gatsby-config.js file
The following code snippet is the query to access images to utilize gatsby-image plugin. Then using the query to create a fluid image component. When I first implemented the query, the image was very low quality and had loss of colours, so to fix it, I needed to the write the query parameters quality.